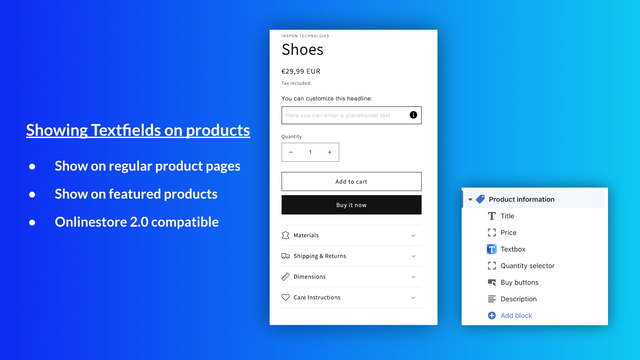
So you started your business and now youre ready to bring products into your store. Text box on the product page is your kit to add a powerful text box to your products.

Textbox Text Product Options Add A Text Box Or Text Field To Product Page Shopify App Store
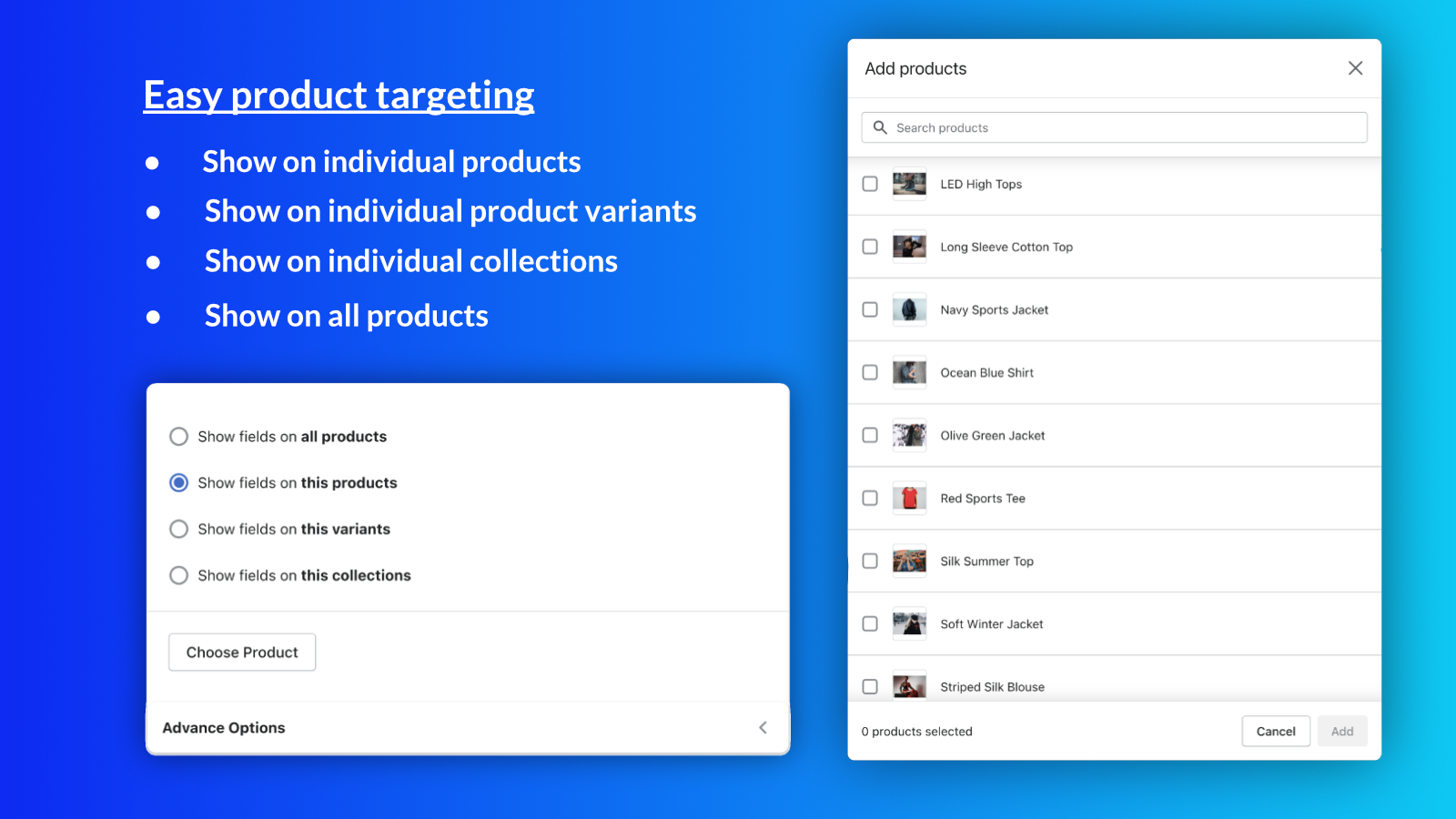
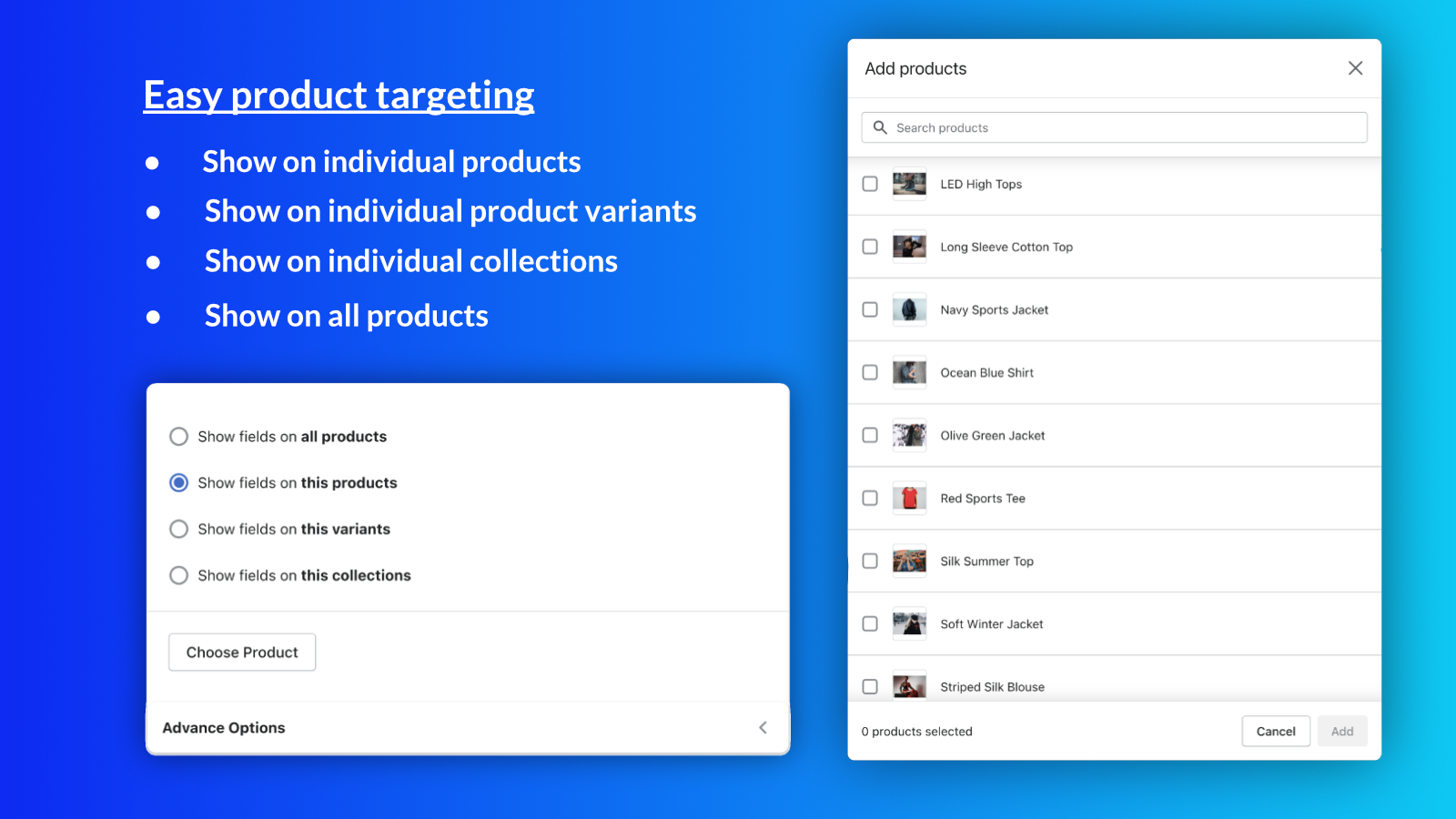
Attach text to specific products categories and customer tags.

. You can move the code around depending on where you want your message to show. If you want to match the widget that shows your customers the options with the same look and feel of your store you can go to General Settings then Display Settings. This will automatically generate the HTML code for each form field you want to add to your product page.
What we are going to do today is allow you to have a text box on your product detail page which will allow you to collect customization information from your customer. To sell the product as one-time purchases as well as subscriptions uncheck Sell. Answer 1 of 2.
Yes that is possible. Here you can update the colors and fonts of your widget. Once you have everything set save and view how it looks on the.
Let customers enter notes or comments directly on the product page. The form field will appear wherever you place the code. There are some APPs out there that do this.
Choose to display text on product listing or entire shop. Option to add text background color. Step 5- Optional.
Copy and paste the code below into your product detail page template file between the and tags. Edit your Liquid Page Advanced You can achieve this by editing the cartliquid. From the dialog click Text.
Can you create custom fields in Shopify. The form textbox field will appear wherever you place the code. In this video youll learn how.
Brand your options widget. For adding custom textbox field on shopify product page please follow below step. You can then just add the line of code wherever you want the message to show.
Simple and easy to use. In the Sections directory click product-customizable-templateliquid. Open the page template where you want to display the metafields value eg.
Select the type of form element from the Type of form field drop-down menu. An easy product collection and variant targeting. If you dont see the Sections label click the three dots and choose Sections from the drop-down menu.
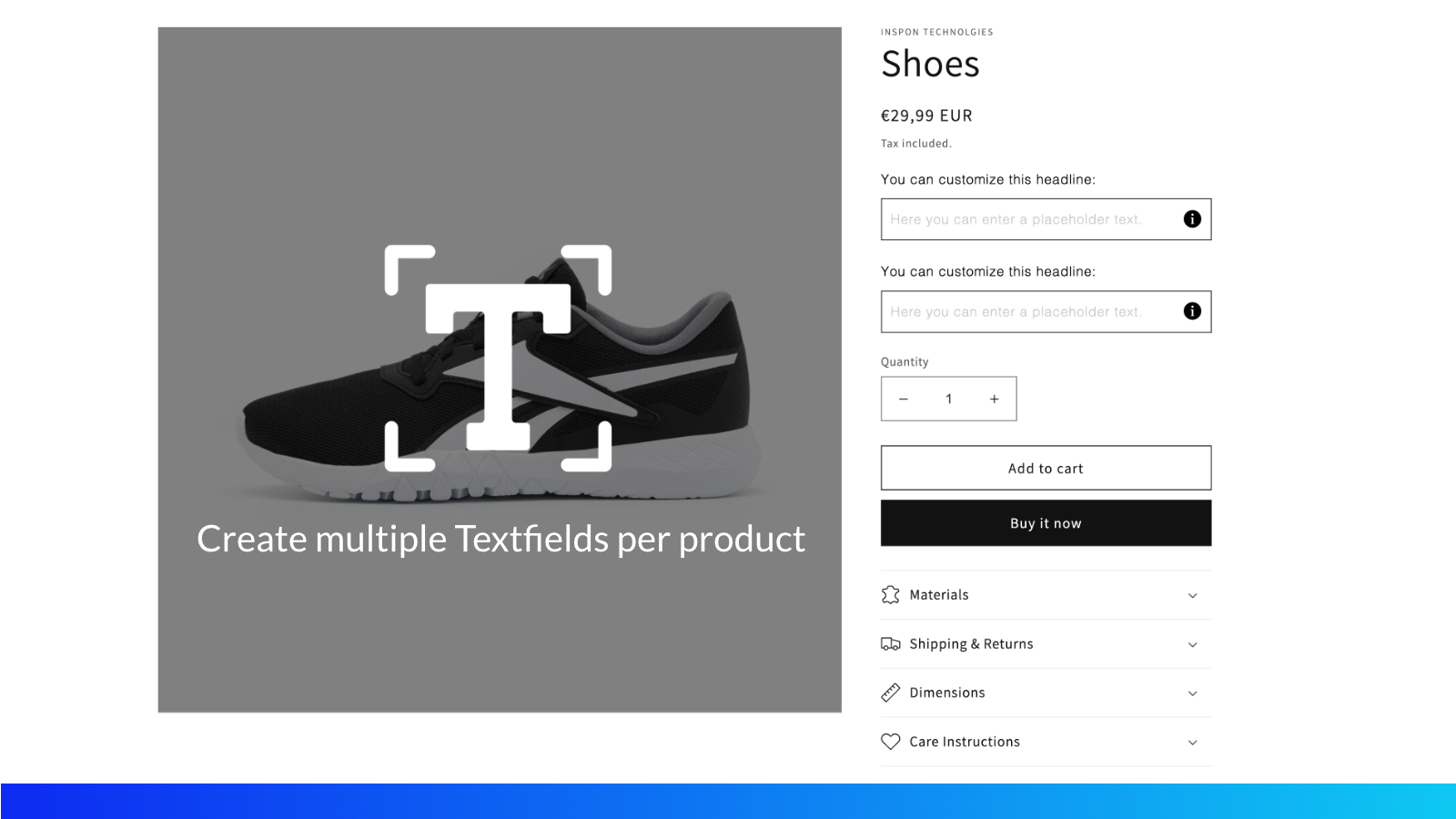
You can add as many custom form fields to your product page as you need. To add custom form fields to your template. You can use the Shopify UI Elements Generator tool to easily generate the HTML and Liquid code for each form field that you want to add to your cart page.
Available on the Appstore. This is found under your theme in the edit htmlcss section. Enter the new order notes message in the Note field.
In Shopify Admin navigate to Online Store Pages and edit your About page. Find the theme that you want to edit and then click Actions Edit languages. Keep your log-in information such as email address store address password etc.
Add a block or section to the page where you wish to show the metafield values. Entered text is displayed in shopping cart and checkout page. Under the Template section use the drop-down to select your new.
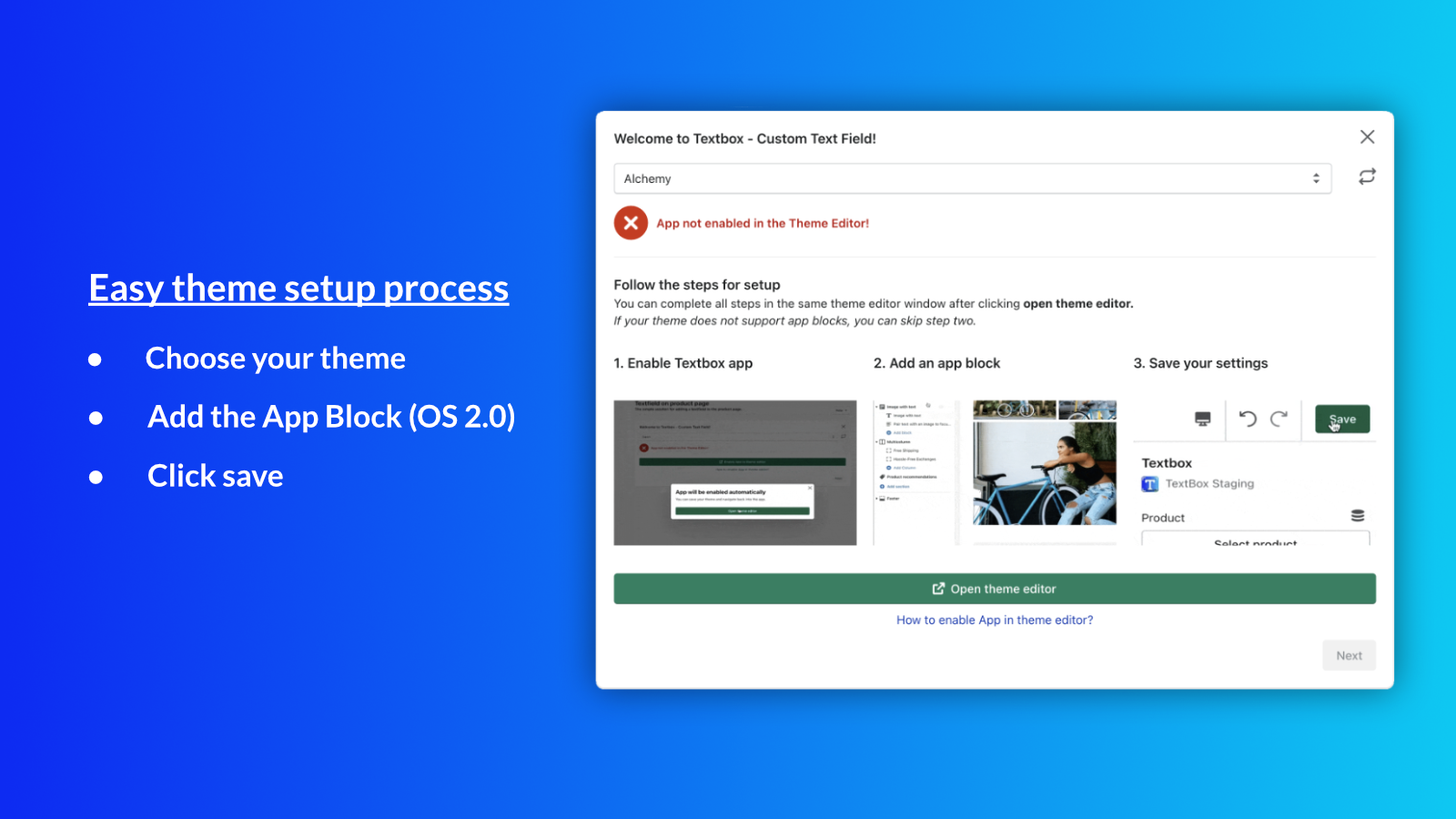
From your Shopify admin click Products. My store is based on personalized products without the text box I will not the customers personalized information. Go to the theme editor by clicking on the Customize button on your current store theme.
Customers can enter text directly on the product page. Starting from 1000 per unit. Adding Custom Fields to Shopify Product Page.
For instance you can add now and after tags to images for easier viewing for customers on what the difference a product can make. Client would like to add a text box to write few letter before they order that products in shopify platform Pleas share Intellect Outsource is a complete ecommerce product data entry company has more than 12 years of experience helping online stores worldwide with bulk bulk product upload Bulk image uploading Product image processing back. Let customers enter or input notes or comments directly on the product page.
From the Shopify admin go to Online Store Theme. Go to Text go-text After you get to the Files page click an image that you want to adjust its color. Adding a Personalised Text box.
Create an account on Shopify. In the Shopify order admin you will see the text entered. Text input made easy.
To sell the product as a subscription only check Sell product as a subscription only. Whether this is a monogram size details custom notes color specifications etc. Limit the input of the text to a certain number of characters.
Single and multiline text fields. Copy and paste the code below into your productliquid file between the and tags. Create multiple rules to add text before andor after price.
Open the Shopify UI Elements Generator. I have added a snap-shot look carefully where you have to enter the code. Text added to an image can be useful in so many different circumstances.
Powerful and simple text fields product options. Add custom form fields. This will allow your customers to add the custom text.
Thereafter go to the Products tab option which is placed below the Search option in your account on Shopify Go to this. Find the theme you want to edit and then click Actions Edit code. Copy the generated code.
Text box - custom text field on the product page is your kit to add powerful text fields to your products. In order to build your product page you first need to create an account on Shopify. How do I add a custom text field to a Shopify product page.
Create a custom product page template and section. Click the product that you want to manage the subscription of. Scroll down to the Cart section.
This tutorial shows how to add text images or video to the homepage front page in Shopify template. Handy for the same. Or you can add dates for customers to see how changes have happened over time.
Mark your text fields as mandatory. Customize text color and size. Shopify calls these line item properties.
Select whether to sell the product as a subscription only. Login to your shopify admin and ope product detail page template code. I want to launch my store but I need to add a text box on the product page.
Find the code typesubmit in the file. Textfield on product page features. Setting up the text fields is very simple and can be done in a few minutes.
Adding text to an image on Shopify is an important skill to know. A new box will appear on your screen click Edit to see the image editor dialog. From your Shopify admin go to Online Store Themes.
Go to Advanced Custom Field in. In this video youll learn how to add a product and what information y. From your Shopify admin go to Online Store Themes.
Let me add some code for you to add different types of input fields. You can do this code according to your need.

Textbox Text Product Options Add A Text Box Or Text Field To Product Page Shopify App Store

Textbox Text Product Options Add A Text Box Or Text Field To Product Page Shopify App Store

Bold Product Options Shopify App Options Fabulous Gift App

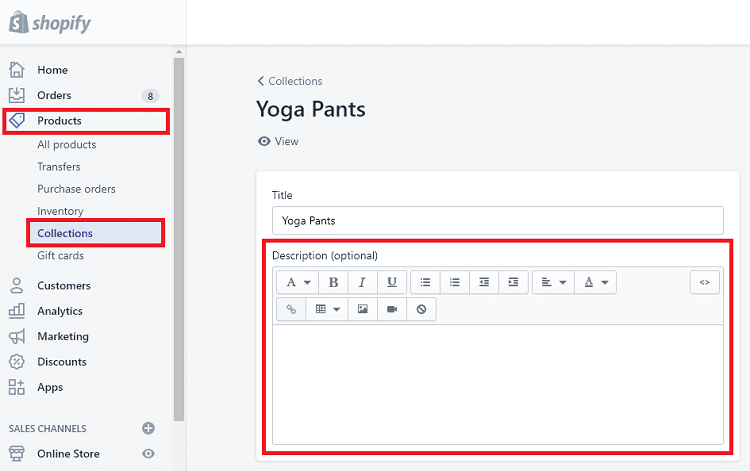
How To Add A Description To Your Shopify Collection Pages Joe Youngblood

Textbox Text Product Options Add A Text Box Or Text Field To Product Page Shopify App Store

Textbox Text Product Options Add A Text Box Or Text Field To Product Page Shopify App Store

Convert Shopify Order Note Text Field To Radio Button Or Drop Down List Radio Shopify Shopify Design

Packaging Box Design Software Custom Shopify App Development Custom Printed Boxes App Development Box Design
0 comments
Post a Comment